Experience a top rated LMS solution




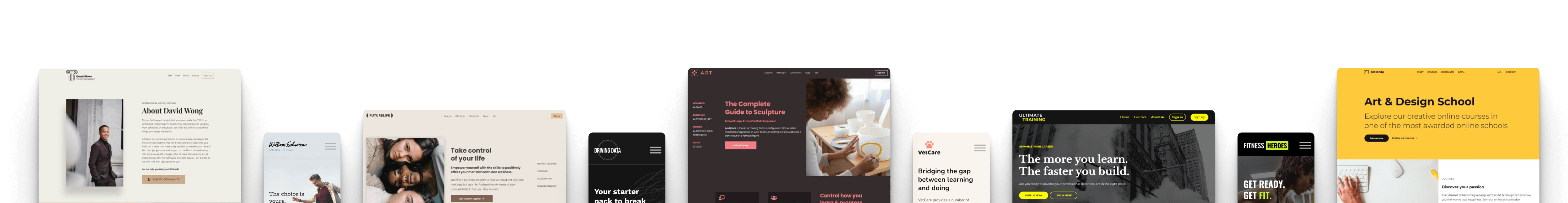
Launch your stunning academy website in a snap
Choose among 50+ designer-made, ready-to-go, industry-specific site templates to launch your website fast & with confidence. So simple, so powerful!

Flexible Courses - Wave goodbye to dull educational content
Countless ways to package & distribute your learning content
Create listed or private courses, paid or free courses, or drip feed your contents to build and nurture any audience you want.
Create compelling & interactive courses
Leverage the most rich library of learning activities and undoubtedly the most customizable course player in the market to build flexible learning experiences to keep your learners engaged!
Be the boss of your content and design
Your final course product exactly as you envisioned it. Preview it as you build it, in real-time. Get it up and running faster than you ever imagined!
Everything you need to create powerful assessments
16 diverse question types
Choose from many question options such as multiple choice, short answer, match question, or even video or sound questions. Keep users engaged with variety.
Question banks
Create a pool of test questions that you can reuse repeatedly on different assessments.
Customizable summary screen
Fully customize how results and feedback will be presented to learners after submitting the questionnaires.
SCORM Assessments
Ιntegrate scores and pass/fail results from SCORM packages into your courses. Access and manage learners’ scores with our gradebook.
Branded certificates
Design, develop and award personalized digital certificates. Enable learners to showcase and share their competencies at the end of their learning adventure.
Flexible tagging
Add tags to users based on their answers. Tagging your learners helps you organize them and adjust their learning path.
Expand your business with Your Branded Mobile App
Bring your 100% branded mobile app to life
Turn your online academy into a branded mobile powerhouse. Select your own app name, upload your logo, and fully match colors, texts, backgrounds, onboarding screens, and much more. 100% white-label, 100% yours!
Experience ultimate flexibility with zero coding
Easily customize your mobile app like a pro using our simple click-and-edit visual builder. Create and manage your courses from your dashboard, and keep your curriculum consistent across different devices.
Deliver extraordinary learning on the go
Boost your learners' engagement and motivation by enabling them to learn on the go and skyrocket your course completion rates!
Grow Your Audience & Increase Sales
01. Growth
Capture Leads & Increase Sales
- Dynamic Landing Pages
- Pop Ups & Forms
- 1-Click Funnels
- Email Marketing Funnels
- Branded Native Mobile App
02. Tools
Many Schemes to Sell Content
- Sell Courses, Memberships, Subscriptions
- Bundle Your Digital Products
- Promote Coupons
- Multiple Payment Gateways
- In-App Purchases
03. Outreach
A Sales Team of Affiliates
- Industry-leading affiliate tool
- Intuitive affiliate dashboard
- More Income Opportunities
04. Analytics
Data-driven Decision Making
- Advanced Analytics, Insights and Reports
- Automated Reports
- User-Behavior Segmentation
Risk-free, affordable plans!
Monthly
Yearly
Our Most Popular Plan
No transaction fees
Customer Stories
Life-changing businesses built with LearnWorlds
Join the thriving community of LearnWorlds. Ambitious entrepreneurs, professionals, and enterprises around the globe - you know, people like you.
A world full of market-leading features
Experience the power of LearnWorlds' full suite of features. The most advanced on the market to build, market and analyze your school, while keeping your students on point with live, flexible and interactive courses.

By signing up, you agree to the Terms & Conditions and the Privacy Policy.
Already have a LearnWorlds account? Log in